FireBase có thể rất mạnh mẽ đối với ứng dụng backend, nó bao gồm: lưu trữ dữ liệu, xác thực người dùng, static hosting (tức là chỉ có trang html và javascript). Nên lập trình viên chỉ cần chú tâm đến việc nâng cao trải nghiệm người dùng.
Vì firebase không hề miễn phí khi scaleout ra nên mình khuyên các bạn chỉ dùng firebase cho các ứng dụng học tập hoặc các ứng dụng bán ở thị trường nước ngoài. Giá firebase rất đắt khi nhu cầu dùng tăng cao nhất là khi bị đối thủ ddos giả lập lại lưu lượng truy cập.
Luôn ghi nhớ một câu: "Không có buổi trưa nào miễn phí cả!".
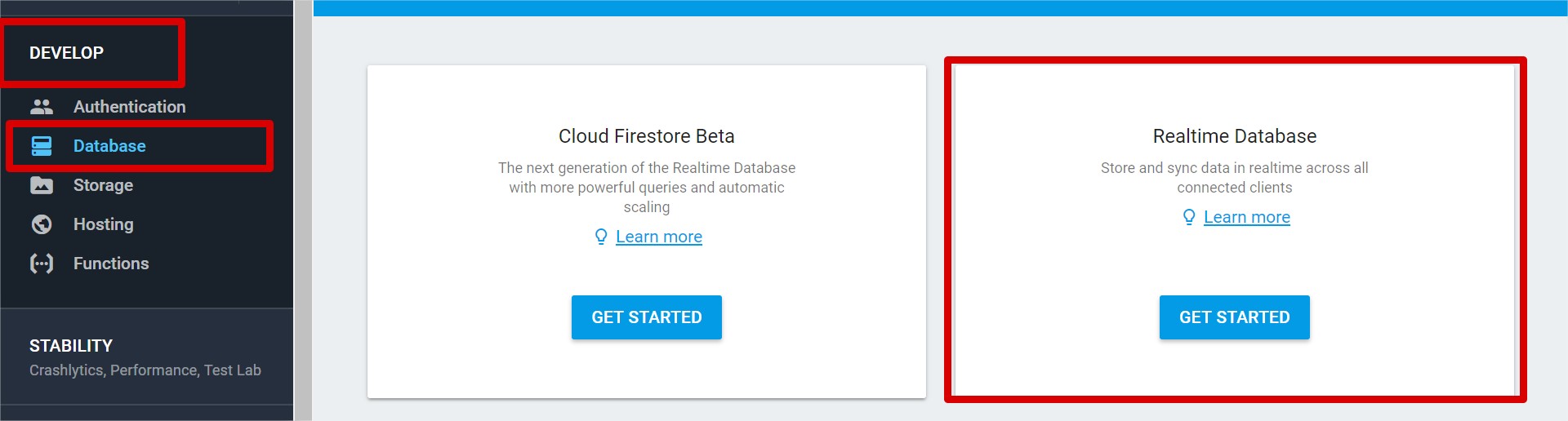
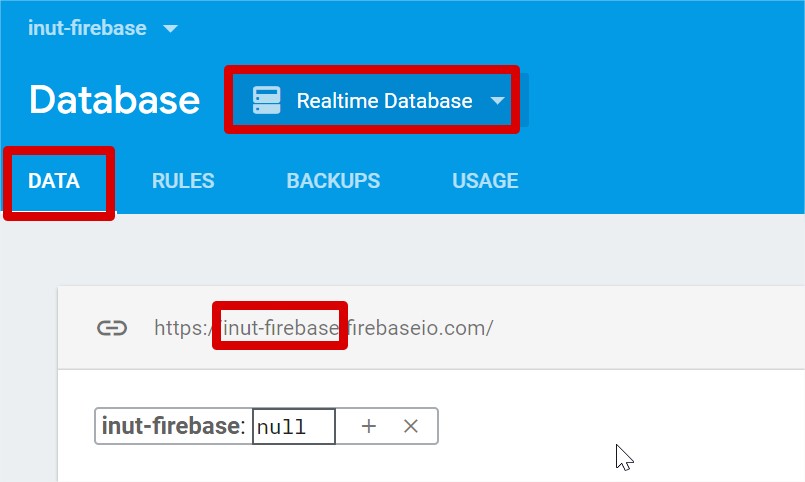
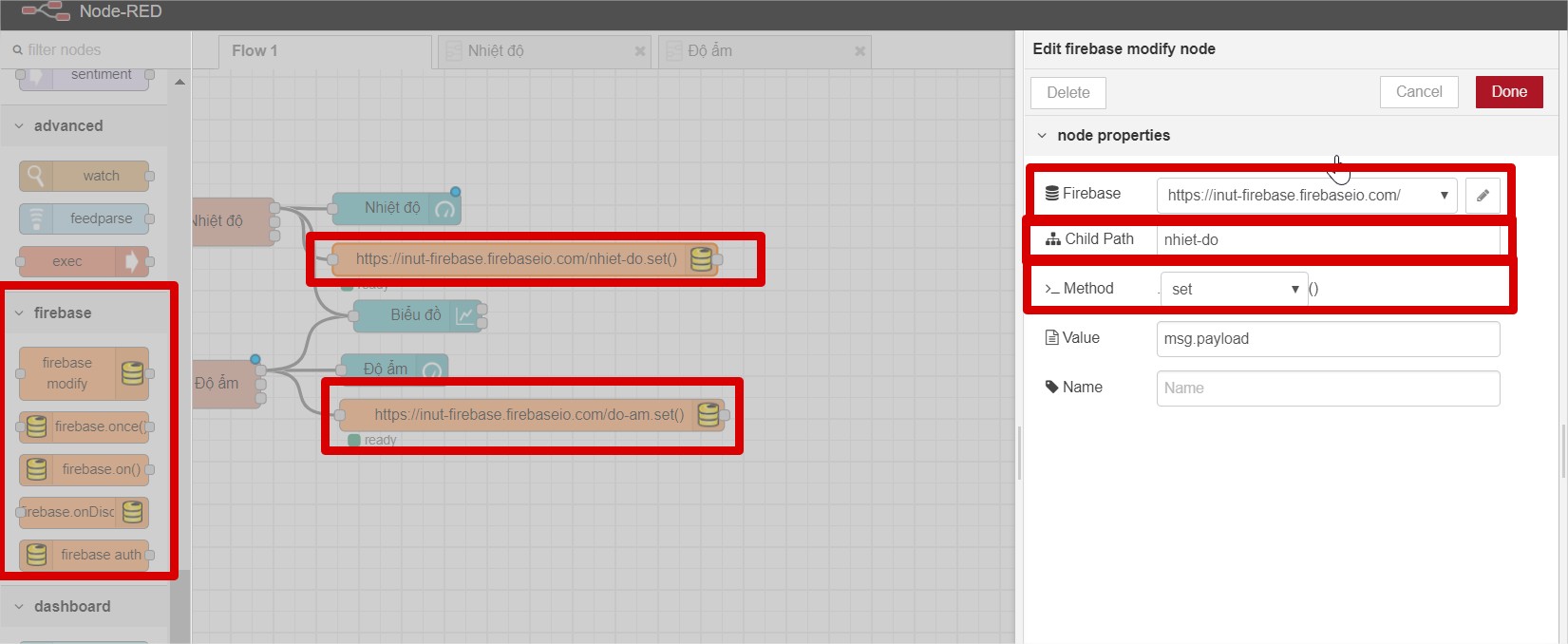
Và cái quan trọng trong bài viết ngày hôm nay mà mình cùng bạn sẽ khám phá, đó là Firebase Realtime Database. Một loại cơ sở dữ liệu dạng JSON rất dễ để tiếp cận đối với dân kỹ thuật không chuyên về database! Bạn cứ tưởng tượng nó là một cái mảng chứa dữ liệu mà khi có dữ liệu mới thì nó sẽ cập nhập ngay lập tức lên web mà không tốn bất kỳ một dòng code nào. Rất phù hợp cho các bạn làm prototype mà không hiểu sâu về database.